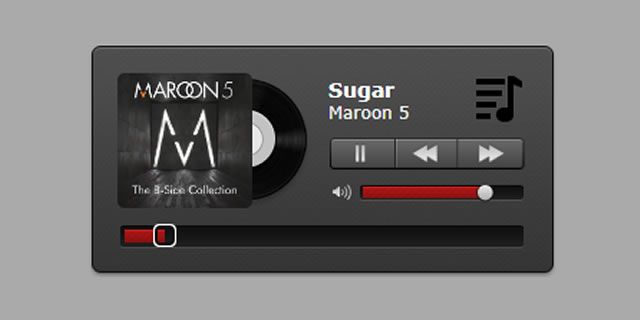
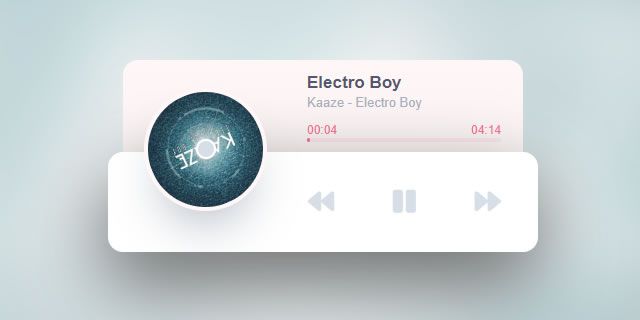
html5+css3酷炫音频播放器
html5+css3酷炫音频播放器是一款UI设计的html5+css3黑色酷炫播放器效果。

<section class="demo">
<div id="myAudio" style="margin:0 auto;">
<audio>
<source title="王若琳 - Wild World" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="韦礼安 - 还是会" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="王若琳 - Lost in paradise" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="郁可唯 - 时间煮雨" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="王若琳 - 三个人的晚餐" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="王若琳 - I Love You" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="王若琳 - Lemon Tree(中文版)" src="http://www.wqhl.cn/uploadfile/music.mp3" />
<source title="王若琳 - 亲密爱人" src="http://www.wqhl.cn/uploadfile/music.mp3" />
</audio>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/AudioPlayer.js"></script>
<script type="text/javascript">
$(function(){
$("#myAudio").initAudio();
});
</script>
</section>
打开微信,点击底部的“发现”,使用“扫一扫”即可将网页分享至朋友圈。